Moneyer is a digital wallet designed to provide users with a unified space for managing bank accounts, debit and credit cards, monthly budgets, and overall personal finances. The primary goal of this project was to enhance users' control and management of their financial resources. Collaborating closely with a colleague, we developed a Minimum Viable Product (MVP) from scratch using Lean UX methodology.
-
Conducting desk research on financial education and digital wallets
-
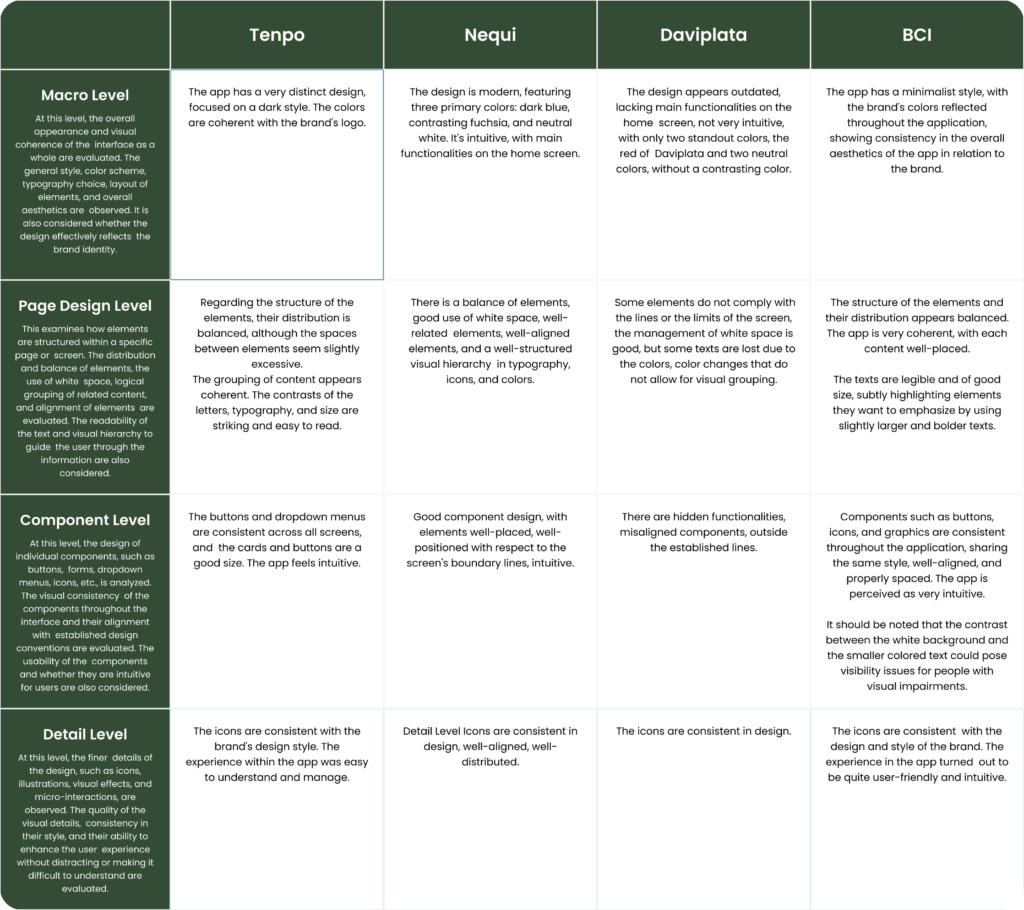
Heuristic analysis
-
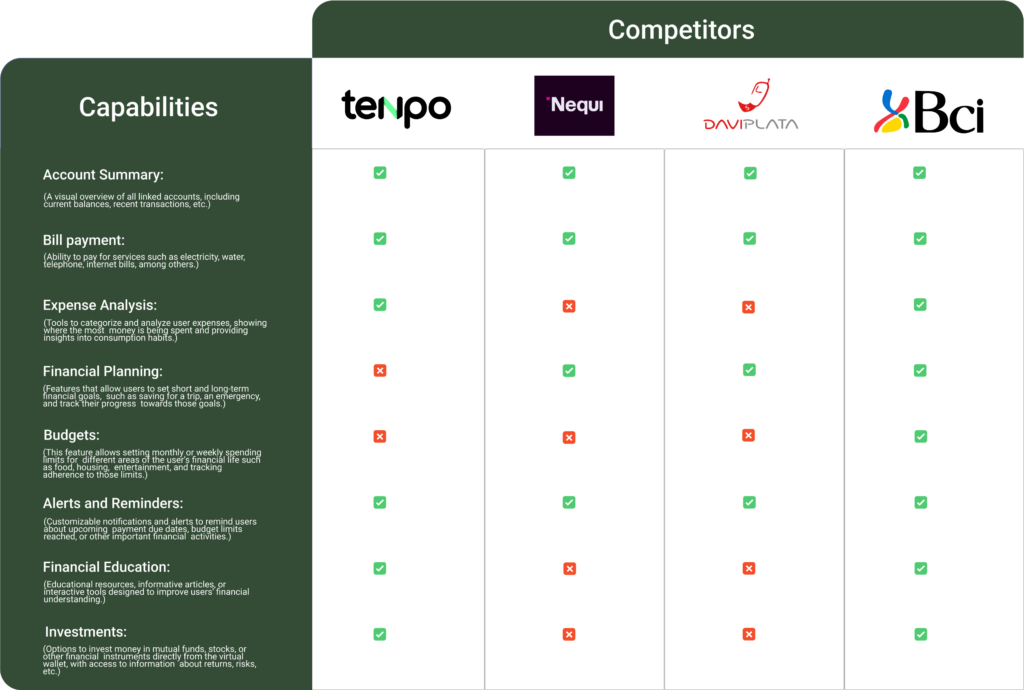
Benchmarking
-
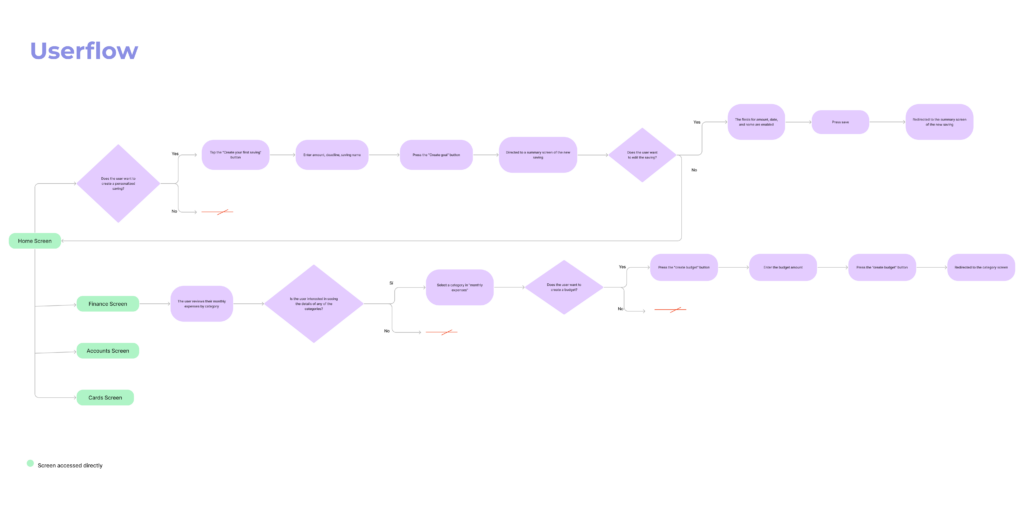
Developed interactive prototypes, and conducted usability testing through Maze
-
Applied Atomic Design principles
-
Designed low, medium, and high-fidelity wireframes
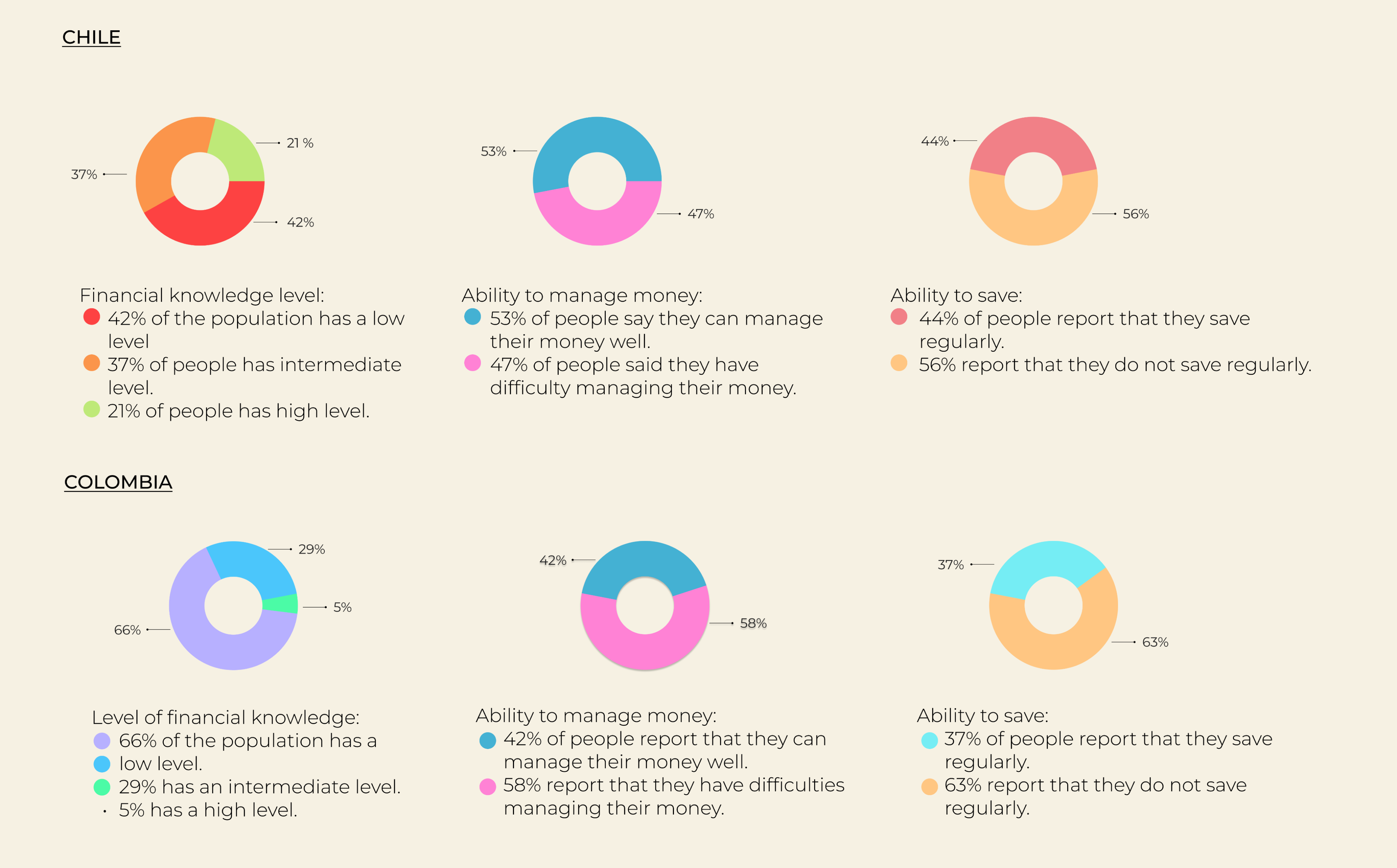
Desktop Analysis

We chose to investigate the financial education of people in Latin America, specifically focusing on Chile and Colombia. We hypothesized that financial literacy is lacking among the population in these countries. Generally, people have limited savings and investment culture, and moreover, the language used in the financial sector is often technical and difficult to understand.
Business Understanding
-
Colombia: Digital wallets like Nequi, Daviplata, and Movii reach 76% of the population, meaning eight out of ten people use them (La Republica, 2023).
-
Chile: The use of digital wallets via NFC technology for in-store payments increased over 1,000% in a year, while QR code payments grew by 130% due to the rise of online shopping (Tekios, 2024).
-
Global: Last year, 52.2% of the world's population used digital wallets, benefiting from financial empowerment, savings, credit building, and convenience for users and merchants (Vistazo, 2024).
References:
- Andina, 2020 Billeteras digitales: su uso registró crecimiento de 500% por pandemia
- La Republica, 2023 Ocho de cada 10 colombianos ya usan billeteras digitales y esto dispara el e-commerce
- Tekios, 2024 Chile: pagos con billeteras digitales NFC crecieron sobre 1.000% en 2023
- Vistazo, 2024 El uso de billeteras digitales se incrementa a nivel mundial
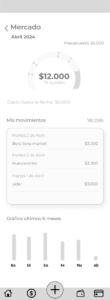
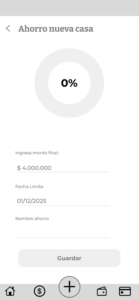
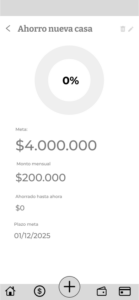
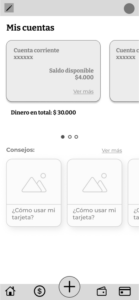
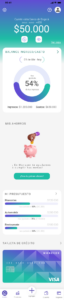
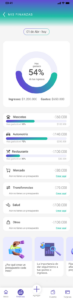
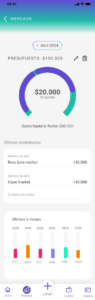
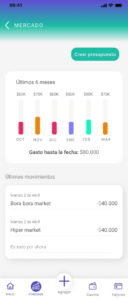
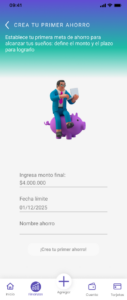
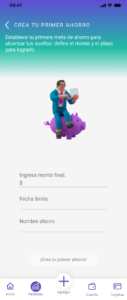
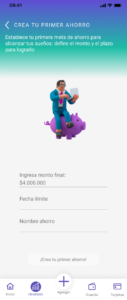
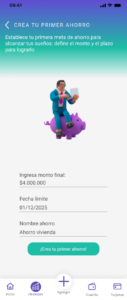
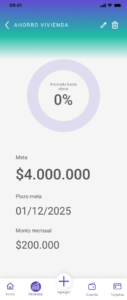
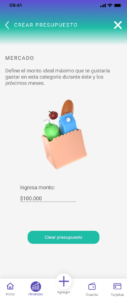
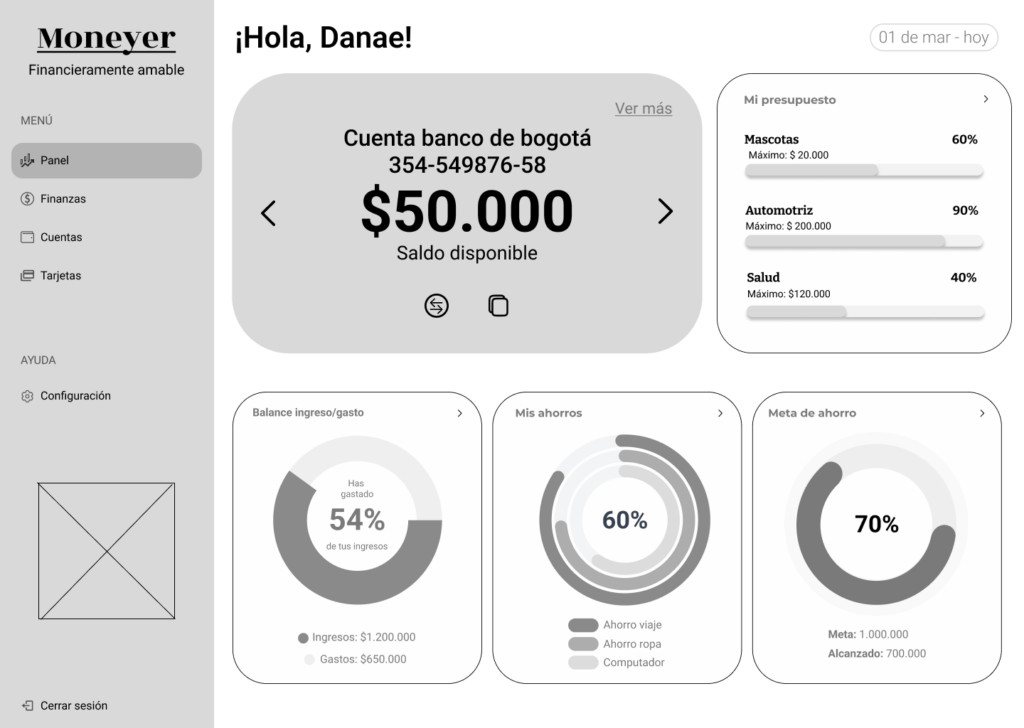
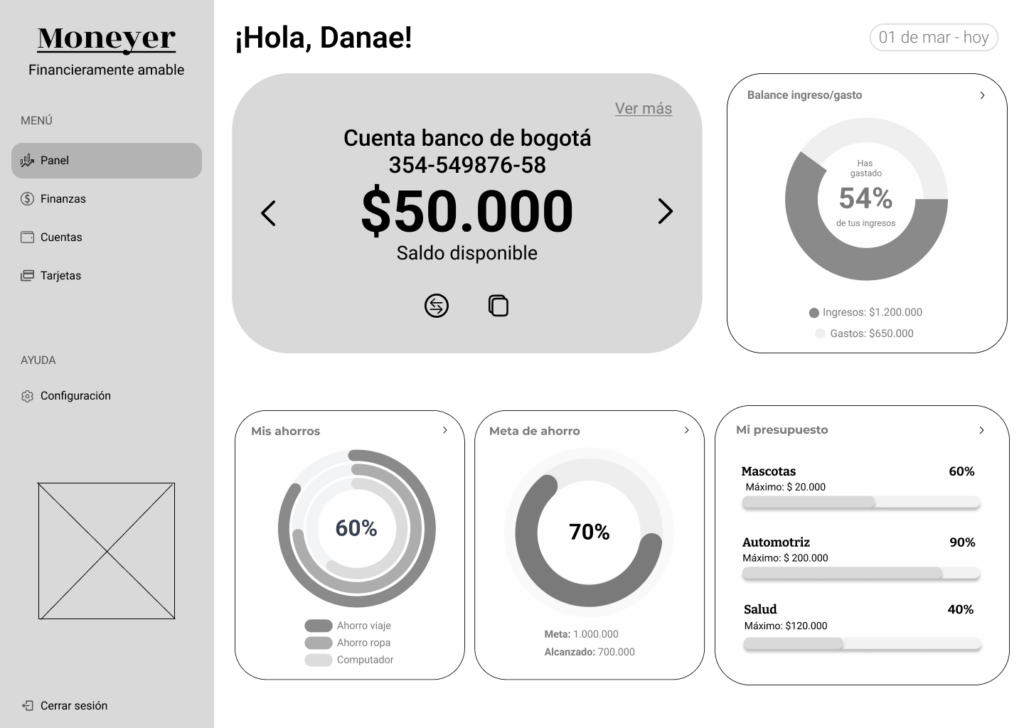
Medium Fidelity Wireframes (Desktop app)


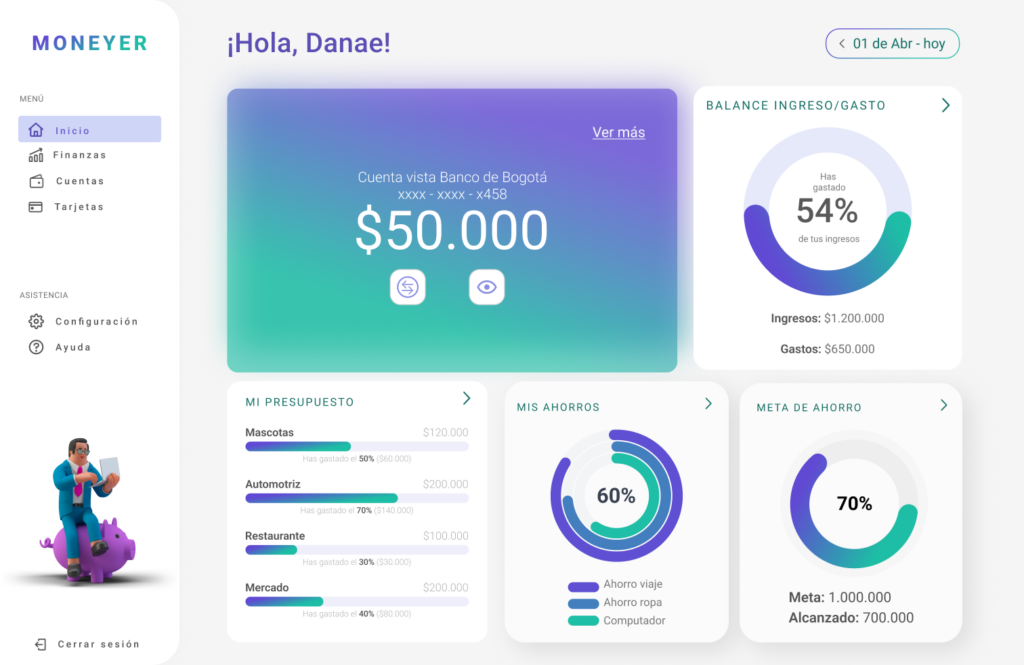
High Fidelity Wireframes (Desktop app)

Heuristic Analysis
Ensure it uses clear and understandable language for everyone.
Recommendation
Add the names of the sections in the navbar: Home, Search, Jobs, and Profile.
Consistency across the different functionalities of the app.
Recommendation
Use icons with the same style (thick or thin lines, filled or outline icons).
Dialogs with necessary information, minimalist images, and graphics that summarize the information.
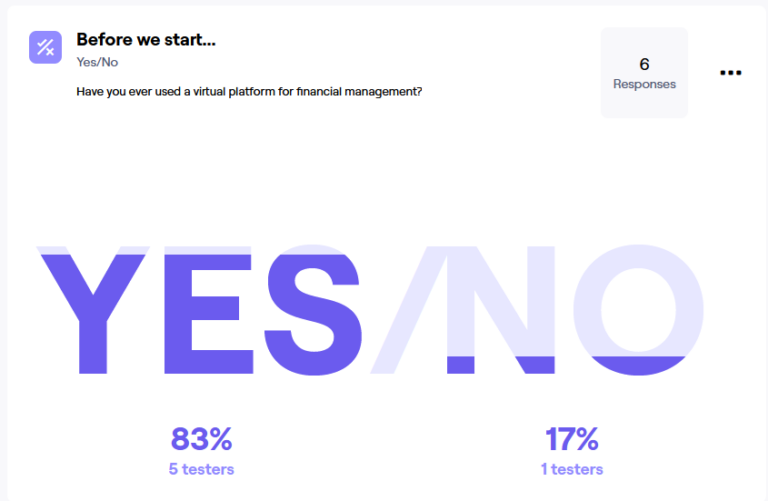
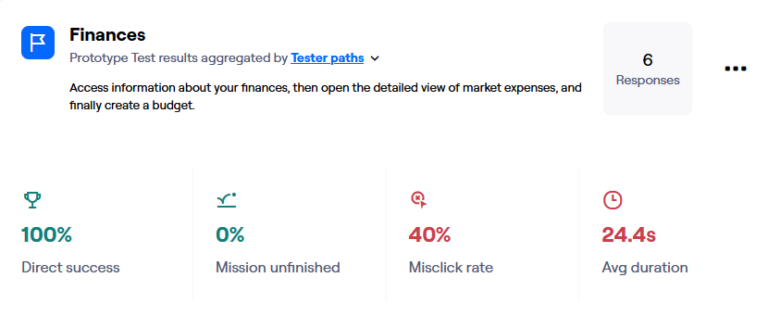
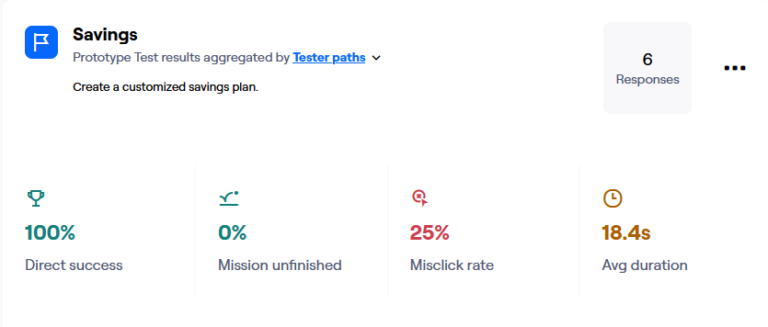
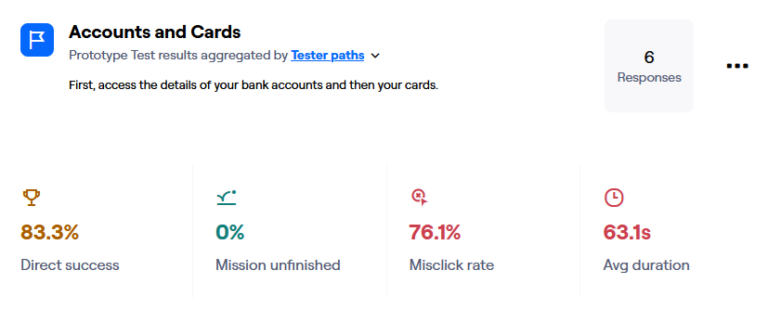
Maze
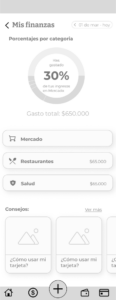
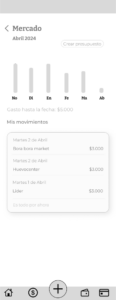
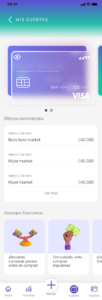
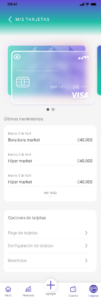
After analyzing the results of the Maze test for Moneyer, we concluded that 2 out of the 3 proposed tasks were successful. For the second task, users clicked in areas where the access to the cards and bank accounts sections was not located. We addressed this by adding shortcuts in various places on the main dashboard.